你不看我不看,大屏設計未來怎么辦?(內含保姆級教程)
時間:2021-06-16來源:億信ABI知識庫瀏覽數:936次
布局篇開篇立意很重要 對于數據大屏來說,布局一定是最先要考慮的,就像寫文章一樣,我們得先理清大綱和框架,從整體出發,結構和功能分區都了然于胸,這就跨出了成功的第一步。 前期調研準備
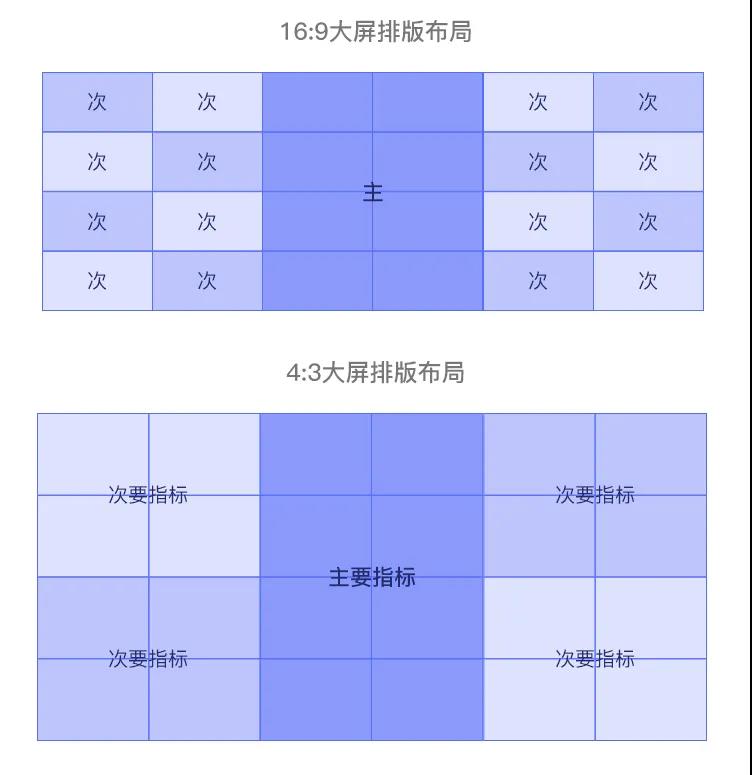
大屏可視化由于承載體的特殊性,有時候一個小小的差錯會使得效果千差萬別,如果客戶是4:3的屏,你大筆一揮設計成16:9的,那個壓縮效果不忍直視,怕是需求方要追著你打。所以做好前期調研很重要,包括大屏比例、材質,在哪里演示,對何人演示,有什么目的等。 下圖是不同比例大屏的分布策略,可供參考:

構圖布局走向
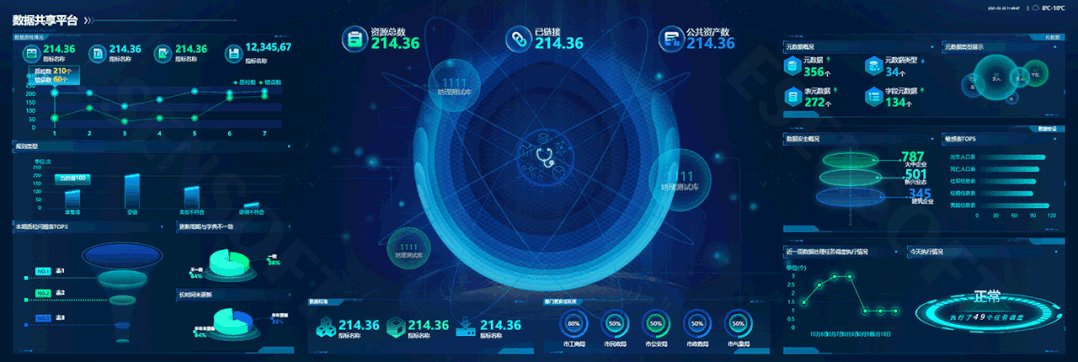
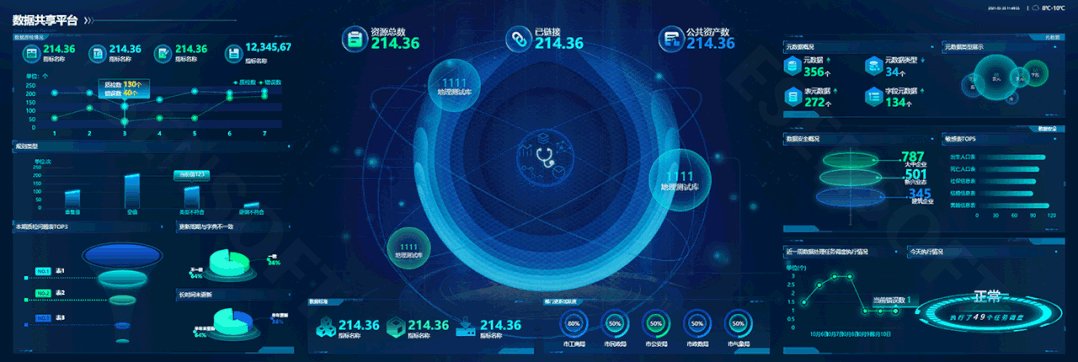
再者,設計人員需要明確大屏的視覺路線即展示路線,這條線能講出怎樣的故事跟你的布局構圖密切相關。下面提供幾種常見的構圖思路,希望對大家有所啟發和幫助。 1、中心放射型 以中間核心內容向周圍放射,正中多以地圖和給人視覺沖擊的主視覺為主,起到聚焦凸顯的作用,層次明晰,主次分明。

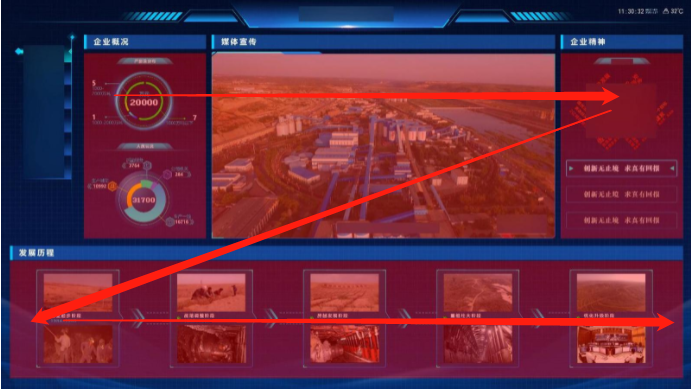
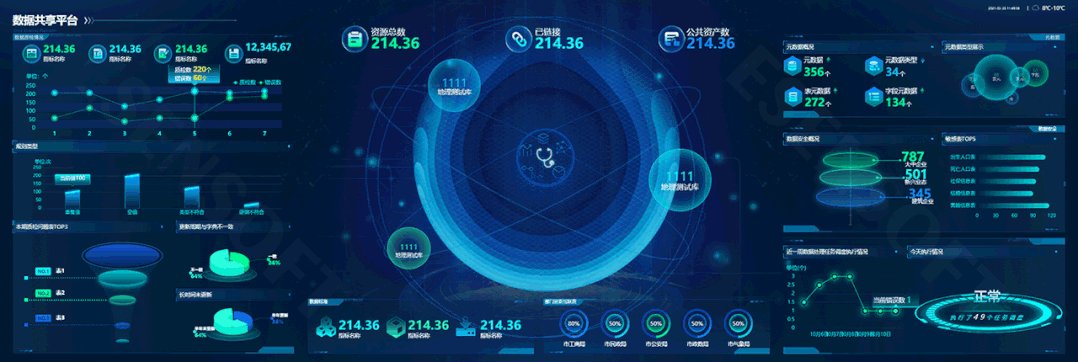
 2、故事線型
該類型主要是依靠建設一條完整的視覺導線,引導觀看者從一端往另一端吸收信息,該構圖簡單易懂,比較適合有嚴格順序的數據信息,例如企業的展示大屏等。
2、故事線型
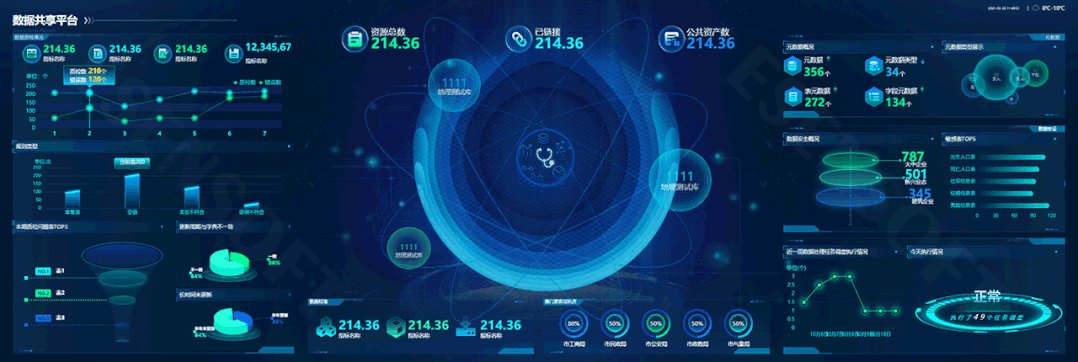
該類型主要是依靠建設一條完整的視覺導線,引導觀看者從一端往另一端吸收信息,該構圖簡單易懂,比較適合有嚴格順序的數據信息,例如企業的展示大屏等。 3、數據平鋪型
這是一種最為普遍的構圖手法,一般是將同級別的數據信息一起展示出來,區塊清晰明確一目了然。但即使是平鋪,也是有輕有重,一般以板塊劃分的大小來界定分配。
3、數據平鋪型
這是一種最為普遍的構圖手法,一般是將同級別的數據信息一起展示出來,區塊清晰明確一目了然。但即使是平鋪,也是有輕有重,一般以板塊劃分的大小來界定分配。 配色篇亂花漸欲迷人眼
配色篇亂花漸欲迷人眼
配色對于大屏來說也格外重要,做得好就是神來之筆,做的不好就辣眼睛了;而且在做配色方案時還要充分考慮到行業特性及特定人群對數據圖表的可讀性。
對比明顯,展示清晰 在大屏設備中普遍用深色作為背景色,以減少屏幕拖尾,觀眾在視覺上也不會覺得刺眼。所有圖表的配色需要以深色背景為基礎,匹配以豐富的色系,滿足各類圖表的應用場景。
除了與背景的配色對比外,圖表本身的顏色選擇也很重要,要利于業務信息傳達。選擇的顏色不要過于相近,這樣不利于數據間的區分,會降低閱讀舒適感。
色相選擇,拒絕迷惑
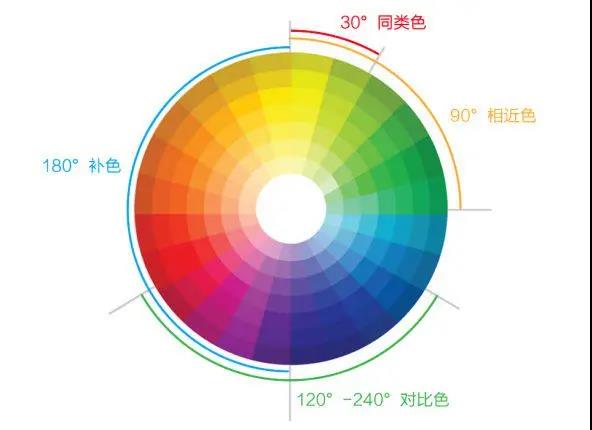
如果大屏需要的顏色較少時,避免使用相近的色相,即同類色和相近色;盡量選擇對比色或互補色,這樣可以使不同含義的數據在圖表中展示更加清晰。
當圖表需要的顏色較多時,建議最多不超過12種色相。通常情況下人在不連續的區域內可以分辨6~12種不同色相。過多的顏色對傳達數據是沒有作用的,反而會讓人產生迷惑。

如果純色的配色方案都不太好的時候,我們還可考慮創建色調與明度變化都足夠大的自然漸變。
但是,使用漸變色時不要選擇一系列固定顏色,漸變配色結合不同色調會比較自然。無論你需要2種顏色還是10種,漸變中都能提取出這些顏色,讓可視化圖表感覺自然流暢,同時保有足夠的色調與明度差異。最后,還可加入一些粒子和流光的效果,讓整體更加炫酷。
細分行業,配色推薦
關于各細分行業的配色推薦,小億早在2018年就做過推薦,怕新來的朋友錯過精彩內容,再次把壓箱底的寶貝分享出來,不論是大屏可視化還是領導駕駛艙均可參考。
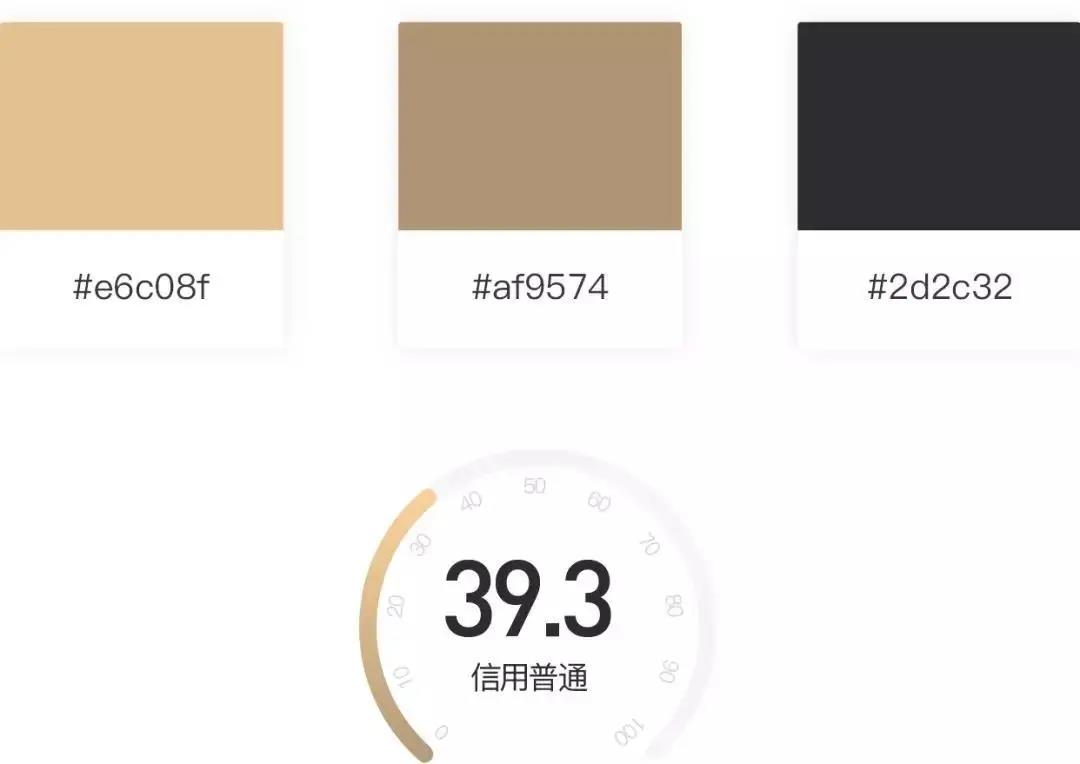
1、金融行業
億信華辰服務于銀行、證券、信托、金融租賃等金融細分領域,精耕細作15載,薈聚了超多的解決方案和案例,金融行業的配色可與金色相近,并盡可能選擇低飽和度的顏色,凸顯其專業和睿智。

2、保險行業
保險行業數據圖表需要有穩定感、保障感,選用高亮度的圖表顏色可以產生安全放心,值得信賴的感覺。

3、稅務行業
億信華辰自2003年就與國家稅務總局聯手打造了涉稅數據應用平臺,并實現了全國范圍內100%覆蓋。在此,我們也給出了稅務方面的數據圖表搭配方案,用更加大氣、鮮艷的顏色來體現稅務數據的專業和專注。

加分篇3D可視化錦上添花
目前行業內的大屏可視化產品,大致可以分為二維可視化和3D可視化。所謂3D可視化通常是通過游戲引擎來制作的可視化項目,能夠更直觀的展示立體數據,科技感極強,但制作成本也相對較高,要求我們具備視覺設計能力、數據表達能力、三維空間交互能力等。
從設計流程上來講,一般需先進行靜態效果圖的設計生成初步的設計稿,這一部分需要視覺設計和建模相配合,然后再由3D建模師依據設計稿進行實景的搭建,之后再進行UI層面的設計調整,最后輸出視頻demo用于客戶演示和講解,最后付諸實施得以整體展現。
-

客戶數據中臺CDP是什么?真的能構建用戶全景畫像,消除數據孤島嗎?
發布時間:2022-06-09瀏覽量:565次
現代營銷依賴于數據。所有人都想從最基本的開始做起,了解客戶是誰。這似乎很簡單,但客戶與業務互動渠道的激增,使這個簡單的目標變得極其復雜。...查看詳情 -

分享一份高質量的數據可視化作品指南
發布時間:2022-05-31瀏覽量:201次
許多數據可視化工作者都提到一件事,就是開發可視化作品變得更簡單了,但是效果難以評估。本文翻譯自toptal的博文,讓我們來看看優秀的可視化實踐...查看詳情 -

數據分析用什么軟件?
發布時間:2022-05-27瀏覽量:144次
數據分析使企業能夠分析其所有數據(實時,歷史,非結構化,結構化,定性),以識別模式并生成洞察力,以告知并在某些情況下使決策自動化,將數據...查看詳情 -

什么是數據可視化?數據可視化怎么做?
發布時間:2022-05-27瀏覽量:343次
隨著互聯網的飛速發展,產品以及用戶的激增,產生了海量的數據。考慮到長足發展,公司會對產品、用戶相關的原生數據、埋點數據等進行分析。數據可...查看詳情 -

數據可視化的優勢與價值意義
發布時間:2022-05-07瀏覽量:1652次
隨著互聯網的廣泛應用,我們的工作和生活等各個方面,每時每刻都在產生大量的數據。數據可視化作為一種有效傳遞信息的手段,被越來越廣泛地應用到...查看詳情

